Color Palette: Understanding and effectively utilizing color palettes is crucial for any design project, whether it’s a website, a logo, or an interior space. This exploration delves into the fundamental principles of color theory, demonstrating how careful color selection can evoke specific moods, enhance visual hierarchy, and ultimately, create a powerful and memorable impact on the viewer. We will examine various applications across different design disciplines, offering practical guidance on creating and implementing successful color palettes.
From understanding color harmony rules like complementary, analogous, and triadic relationships to mastering the nuances of color temperature and saturation, this guide provides a structured approach to palette creation. We’ll explore the role of color in branding, accessibility, and current design trends, equipping you with the knowledge to confidently select and utilize color to achieve your design goals.
Defining Color Palettes
Creating effective color palettes is crucial for visual communication, whether in design, marketing, or art. A well-chosen palette can significantly enhance the impact and memorability of a project, while a poorly chosen one can detract from it. Understanding the fundamental principles of color theory is essential for developing palettes that achieve the desired aesthetic and emotional response.Color theory provides the framework for understanding how colors interact and the effects they create.
It’s based on the relationships between hues, saturation, and value (or brightness). These three elements, often represented in a color wheel, form the basis for various color harmony rules used in palette creation.
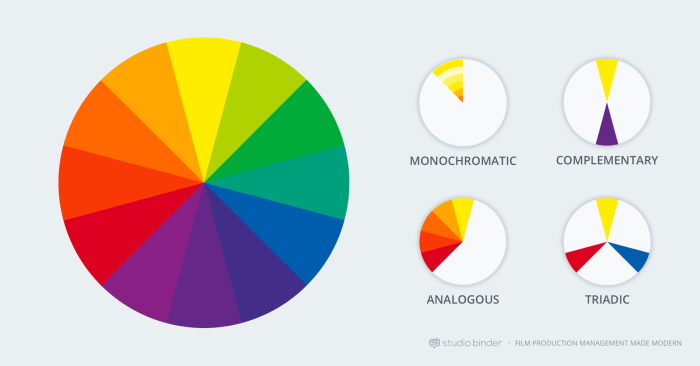
Color Harmony Rules
Understanding color harmony is key to creating visually appealing and balanced palettes. Different rules govern these harmonies, each offering a distinct aesthetic. These rules help designers create palettes that are pleasing to the eye and effectively convey a specific message or mood.
Selecting the right color palette is crucial for any successful renovation. For a mid-century modern aesthetic, consider the rich, earthy tones often associated with the era. To find inspiration and practical guidance, check out these fantastic mid-century modern home renovation ideas which showcase how color can transform a space. Ultimately, your chosen palette will significantly impact the overall feel and success of your project.
- Complementary Colors: These are colors that lie opposite each other on the color wheel. For example, red and green, blue and orange, or yellow and purple. Complementary palettes offer high contrast and vibrancy, often used to create a bold and attention-grabbing effect. Imagine a vibrant logo with a deep red background and bright green text – this uses the complementary relationship for maximum impact.
- Analogous Colors: These are colors that are adjacent to each other on the color wheel. For example, blue, blue-green, and green. Analogous palettes create a sense of harmony and calmness, often used for serene and peaceful designs. Think of a website using various shades of blue and green to evoke a sense of tranquility and trust.
- Triadic Colors: These are three colors evenly spaced around the color wheel, forming an equilateral triangle. For example, red, yellow, and blue (the primary colors). Triadic palettes offer a balance of contrast and harmony, allowing for a variety of combinations and moods. A children’s book might utilize a palette of bright red, yellow, and blue for its playful and energetic feel.
Color Temperature’s Impact on Mood
Color temperature refers to the warmth or coolness of a color, influencing the overall feeling evoked by a palette. Warm colors (reds, oranges, yellows) generally convey feelings of energy, excitement, and warmth, while cool colors (blues, greens, purples) tend to evoke calmness, serenity, and coolness.Warm color palettes are often used to create a sense of energy and excitement in designs, for example, in food packaging or advertisements for active wear.
Cool color palettes, on the other hand, might be used to create a calming and relaxing atmosphere, perhaps in a spa’s marketing materials or a meditation app’s interface. The careful selection of warm and cool colors can significantly alter the perception and emotional response to a design. A palette dominated by warm colors might feel inviting and energetic, while a cool-toned palette might project a sense of sophistication and tranquility.
Color Palette Applications
Color palettes are not merely aesthetic choices; they are powerful tools that significantly impact how we perceive and interact with design across various disciplines. A well-chosen palette can evoke emotions, establish brand identity, and guide the viewer’s eye effectively. Understanding how color palettes function in different contexts is crucial for creating impactful and successful designs.
Color palettes are fundamental to establishing a design’s mood and aesthetic. Understanding the typical color schemes is crucial, and a great example of this is found in the rich and vibrant hues often used in Art Deco interior design , which frequently incorporates deep jewel tones, metallic accents, and bold contrasts. Ultimately, the chosen color palette significantly impacts the overall feeling of any space, whether it’s Art Deco or another style.
The strategic application of color palettes varies greatly depending on the intended medium and audience. From the vibrant hues of a fashion campaign to the subtle tones of a minimalist website, the principles remain consistent: thoughtful selection and purposeful application.
Color palettes are fundamental in setting the mood and aesthetic of any space. Understanding how to effectively utilize color is crucial, especially when considering styles like contemporary design. For inspiration on achieving a balanced and stylish look, check out this resource on Contemporary interior design to see how color choices contribute to the overall feel. Ultimately, the right color palette can transform a house into a home.
Examples of Color Palette Applications Across Design Fields
The following table showcases examples of color palettes used in different design fields, illustrating the diverse applications and effects achieved through careful color selection.
| Field of Application | Palette Description | Color Example (Illustrative Description) | Effect |
|---|---|---|---|
| Graphic Design (Corporate Branding) | A sophisticated palette using deep blues and gold accents. | Imagine a rich navy blue as the base, complemented by a warm, metallic gold used sparingly for highlights and logos. This evokes feelings of trust, luxury, and stability. | Communicates professionalism, reliability, and high-quality. |
| Web Design (E-commerce) | A bright and cheerful palette with oranges, yellows, and a touch of teal. | Picture a sunny yellow as the primary background, accented with vibrant oranges for call-to-action buttons and a calming teal for navigational elements. This creates a playful and inviting atmosphere. | Encourages engagement and creates a positive user experience. |
| Interior Design (Modern Minimalist) | A neutral palette based on greys, whites, and natural wood tones. | Visualize a space dominated by soft greys, punctuated by crisp white accents and warm, light brown wood furniture. This creates a sense of calm and spaciousness. | Provides a clean, uncluttered, and relaxing atmosphere. |
| Fashion Design (Spring/Summer Collection) | A pastel palette featuring light pinks, lavenders, and mint greens. | Envision a collection featuring delicate blush pink dresses, paired with lavender accessories and mint green blouses. This evokes feelings of freshness, femininity, and lightness. | Creates a sense of airy elegance and youthful appeal. |
Considerations for Target Audience and Brand Identity
Selecting a color palette requires careful consideration of the target audience and the brand’s identity. Different colors evoke different emotions and associations. For example, a brand targeting a younger demographic might utilize brighter, more playful colors, while a brand aiming for a sophisticated image might opt for a more muted and refined palette. Understanding the psychological impact of color is essential for creating a cohesive and effective brand experience.
Using Color Palettes to Create Visual Hierarchy
Color can be a powerful tool for guiding the viewer’s eye and establishing visual hierarchy. By using varying levels of saturation, brightness, and contrast, designers can draw attention to key elements and create a clear visual flow. For instance, using a brighter, more saturated color for call-to-action buttons on a website makes them stand out against a more muted background, immediately guiding the user’s attention to the desired action.
Color palettes are fundamental to achieving a desired aesthetic in any design project. Understanding the color choices inherent in a style is key, and when considering traditional spaces, exploring the rich hues often associated with the style is essential. For instance, you can find inspiration by looking at examples of Traditional interior design , which often feature warm, earthy tones and jewel-toned accents.
Ultimately, the color palette you select significantly impacts the overall feel of the room.
Creating Effective Color Palettes

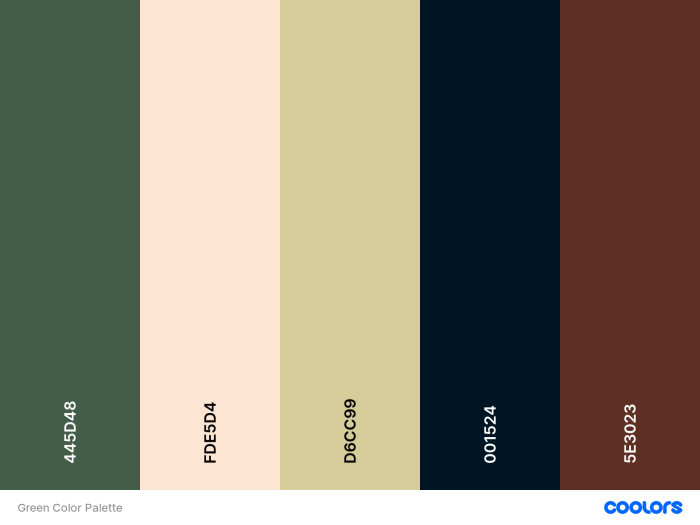
Source: anoopcnair.com
Crafting a compelling color palette is crucial for effective visual communication. The right palette can evoke specific emotions, enhance brand identity, and guide the user experience. Understanding the principles of color theory and utilizing available tools can significantly improve your palette creation process, leading to visually stunning and impactful results.
Three Distinct Color Palettes
The following examples illustrate how different color combinations can create diverse moods. These palettes demonstrate the power of color selection in visual design.
- Energetic Palette: #F26B38 (vibrant orange), #FFD700 (golden yellow), #008000 (forest green). This palette uses warm, bright colors to convey a sense of excitement, energy, and optimism. The combination of orange and yellow provides a bold and attention-grabbing effect, while the green adds a touch of nature and balance.
- Calming Palette: #A7D1AB (pale green), #D9E6EF (light blue), #F2F2F2 (light grey). This palette utilizes soft, pastel shades to create a serene and peaceful atmosphere. The muted tones promote relaxation and tranquility, making it ideal for applications requiring a calming effect.
- Sophisticated Palette: #36454F (dark grey), #A0522D (sienna), #BDBDBD (light grey). This palette uses a combination of neutral and earthy tones to project elegance and refinement. The dark grey provides a grounding base, while the sienna adds a touch of warmth and sophistication. The light grey helps to balance the palette and prevent it from feeling too heavy.
A Step-by-Step Guide to Color Palette Creation
Creating effective color palettes involves a methodical approach. Whether you prefer traditional methods or digital tools, a structured process ensures a cohesive and visually appealing outcome.
- Identify the Purpose: Determine the intended mood, brand identity, or target audience for your palette. This initial step guides the entire process.
- Choose a Starting Point: Select a dominant color that reflects the desired mood. This could be based on a brand’s existing colors, a personal preference, or inspiration from nature or art.
- Utilize a Color Wheel: A color wheel provides a visual representation of color relationships. Explore analogous colors (adjacent on the wheel), complementary colors (opposite on the wheel), or triadic colors (equally spaced on the wheel) to create harmony or contrast.
- Employ Online Tools: Several online palette generators offer various features, including color harmonies, customization options, and hex code generation. These tools streamline the process and provide quick access to numerous color combinations.
- Refine and Iterate: Experiment with different color combinations, adjusting saturation, brightness, and hue until you achieve the desired aesthetic. Consider the overall balance and visual appeal of the palette.
Adjusting Saturation, Brightness, and Hue
Manipulating the saturation, brightness, and hue of colors allows for creating variations within a palette, adding depth and complexity.
Saturation refers to the intensity or purity of a color. Lowering saturation creates muted tones, while increasing it results in more vibrant colors. For example, reducing the saturation of a bright red (#FF0000) might result in a duller red like #800000.
Brightness, or value, refers to the lightness or darkness of a color. Decreasing brightness creates darker shades, while increasing it creates lighter tints. A dark blue (#000080) can be lightened to a sky blue (#87CEEB) by increasing its brightness.
Hue refers to the pure color itself, its position on the color wheel. Shifting the hue slightly can create subtle variations within a palette without drastically altering the overall mood. For instance, shifting the hue of a green (#008000) slightly towards blue can create a teal shade.
Color Palette Trends and Inspiration

Source: squarespace-cdn.com
Understanding color palette trends and their sources of inspiration is crucial for designers across various disciplines. The choices we make regarding color significantly impact the overall aesthetic and effectiveness of a design, reflecting current cultural sensibilities and historical influences. This section explores current trends, historical comparisons, and examples of inspiration drawn from diverse sources.
Current trends in color palette usage are dynamic and vary across design fields, often reflecting broader cultural shifts and technological advancements. These trends are not mutually exclusive; several may coexist and influence one another simultaneously.
Current Color Palette Trends Across Design Disciplines
The following bullet points highlight some key trends observed in recent years across various design disciplines, such as graphic design, web design, fashion, and interior design. These trends are not static and evolve constantly.
- Muted and Earthy Tones: A preference for softer, desaturated colors like muted greens, browns, and creams, often used to create a sense of calm and naturalness.
- Vibrant Monochromatic Palettes: Utilizing various shades and tints of a single color to create visual harmony and sophisticated depth, while maintaining a unified feel.
- Analogous Color Schemes: Employing colors that sit next to each other on the color wheel, creating a harmonious and visually pleasing effect.
- Bold and Unexpected Combinations: A move away from traditional pairings, embracing contrasting and complementary colors in surprising and impactful ways.
- Neo-Memphis Influence: A resurgence of bold geometric patterns and bright, often clashing, colors reminiscent of the 1980s Memphis design movement.
- Sustainable and Biophilic Design: Color palettes inspired by nature, emphasizing earth tones and natural textures to evoke feelings of serenity and connection to the environment.
Historical Comparisons of Color Palettes
Analyzing color palettes across different historical periods and artistic movements reveals fascinating insights into cultural values and aesthetic preferences. The use of color has always been deeply intertwined with societal changes and technological advancements.
For example, the subdued, earthy tones prevalent in medieval illuminated manuscripts contrast sharply with the vibrant, saturated colors of the Baroque period. The Impressionist movement embraced bright, broken colors to capture the fleeting effects of light, while the muted palettes of Post-Impressionism reflected a more introspective and symbolic approach. The stark contrasts and primary colors of early 20th-century Modernism gave way to the softer, more nuanced palettes of Mid-Century Modern design.
Examples of Color Palettes Inspired by Diverse Sources
Many color palettes draw inspiration from nature, art, and other sources, resulting in unique and evocative combinations. The following examples illustrate the diverse range of possibilities.
A “Sunset Over the Ocean” Palette: This palette would feature deep blues and purples at the base, transitioning to fiery oranges and reds at the horizon, possibly incorporating soft yellows and pinks for a radiant effect. The overall feel would be warm, romantic, and evocative of tranquility.
A “Van Gogh’s Starry Night” Palette: Inspired by Van Gogh’s famous painting, this palette would center around deep blues and blacks, punctuated by swirling yellows, whites, and hints of deep orange and violet. The resulting effect would be dynamic, expressive, and emotionally resonant, capturing the artist’s characteristic impasto style.
An “Autumn Forest” Palette: This palette would primarily consist of rich browns, deep greens, and fiery reds and oranges, reminiscent of the vibrant colors of autumn foliage. Subtle hints of yellow and gold could be added to suggest the warmth of sunlight filtering through the trees. The overall mood would be serene, comforting, and connected to nature.
Choosing the right color palette is crucial for any design project. For a warm, inviting atmosphere, consider the earthy tones often associated with Mediterranean interior design , which frequently utilizes terracotta, sunny yellows, and deep blues. These hues, combined thoughtfully, can create a stunning and cohesive color palette that evokes the sun-drenched beauty of the Mediterranean.
Accessibility and Color Palette Considerations

Source: studiobinder.com
Creating visually appealing color palettes is crucial for design, but equally important is ensuring accessibility for all users, especially those with visual impairments. A well-designed color palette considers color contrast ratios to guarantee readability and usability, enhancing the overall user experience. Ignoring accessibility can lead to exclusion and frustration for a significant portion of your audience.
A well-chosen color palette is crucial for setting the mood and aesthetic of any space. For example, when considering a calming and uncluttered atmosphere, the principles of Minimalist interior design often guide the selection. This typically involves a limited number of neutral or analogous shades, allowing the color palette to enhance, rather than overwhelm, the overall design.
Ultimately, a thoughtfully curated color palette is key to successful minimalist design.
Color contrast is the difference in luminance between two colors. Sufficient contrast makes text and other important elements easily discernible against their background. This is particularly vital for users with low vision, color blindness, or other visual disabilities. Poor contrast can render content illegible, impacting navigation and comprehension. Adherence to Web Content Accessibility Guidelines (WCAG) ensures your design is inclusive and usable.
WCAG Compliance and Color Contrast Ratios, Color Palette
WCAG provides specific guidelines for color contrast ratios. These ratios are calculated using a formula that considers the luminance of the foreground and background colors. The WCAG recommends a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text (14 point or 18 point bold). These ratios ensure sufficient contrast for most users with visual impairments.
Tools and online calculators readily determine the contrast ratio of any given color combination.
Examples of Accessible Color Palettes
Creating an accessible palette involves selecting colors with sufficient contrast. For instance, a dark text on a light background (e.g., black text on a white background) generally provides excellent contrast. Conversely, light text on a dark background (e.g., white text on a dark gray background) can also work well, provided the contrast ratio meets the WCAG standards. Consider using a color contrast checker to verify your choices.
A palette might include a primary color for headings, a secondary color for body text, and an accent color for calls to action, all while maintaining appropriate contrast ratios against their respective backgrounds. Remember to test your color palette with different screen readers and accessibility tools.
Color Contrast Comparison Table
The following table illustrates the contrast ratios of different color combinations, as determined by a color contrast checker. These are illustrative examples, and actual values might slightly vary depending on the specific color shades and the contrast checker used. Always verify contrast ratios using a reliable online tool.
| Foreground Color | Background Color | Contrast Ratio | WCAG Compliance (Normal Text) |
|---|---|---|---|
| Black (#000000) | White (#FFFFFF) | 21:1 | Yes |
| White (#FFFFFF) | Black (#000000) | 21:1 | Yes |
| Dark Gray (#333333) | Light Gray (#EEEEEE) | 4.6:1 | Yes |
| Dark Blue (#000080) | Light Yellow (#FFFFE0) | 4.5:1 | Yes |
| Light Gray (#CCCCCC) | Dark Green (#006400) | 3.2:1 | No (for normal text; Yes for large text) |
Final Summary
Mastering color palettes is a journey of understanding both theory and application. By thoughtfully considering color harmony, accessibility, and the intended emotional response, designers can leverage the power of color to create impactful and memorable work. This guide has provided a foundation for this process, encouraging experimentation and further exploration of the boundless creative possibilities within the world of color.
FAQ Overview
What are some common mistakes to avoid when creating a color palette?
Common mistakes include neglecting color contrast for accessibility, relying solely on personal preference without considering target audience, and failing to test the palette across different devices and screen sizes.
How can I find inspiration for new color palettes?
Inspiration can be drawn from nature (landscapes, sunsets), art (paintings, sculptures), fashion trends, and even everyday objects. Online tools and resources such as Pinterest and Adobe Color can also be valuable sources of inspiration.
What software or tools are recommended for creating and manipulating color palettes?
Many tools exist, including Adobe Photoshop, Illustrator, and InDesign; online palette generators like Coolors and Adobe Color; and dedicated color picker extensions for browsers.
How important is consistency in maintaining a brand’s color palette?
Consistency is paramount. A consistent color palette reinforces brand identity, creating recognition and trust among consumers. Inconsistency can lead to confusion and dilute brand messaging.



